| Mediation Materials | 1 |
| Linguistic mediation for teachers | 3 |
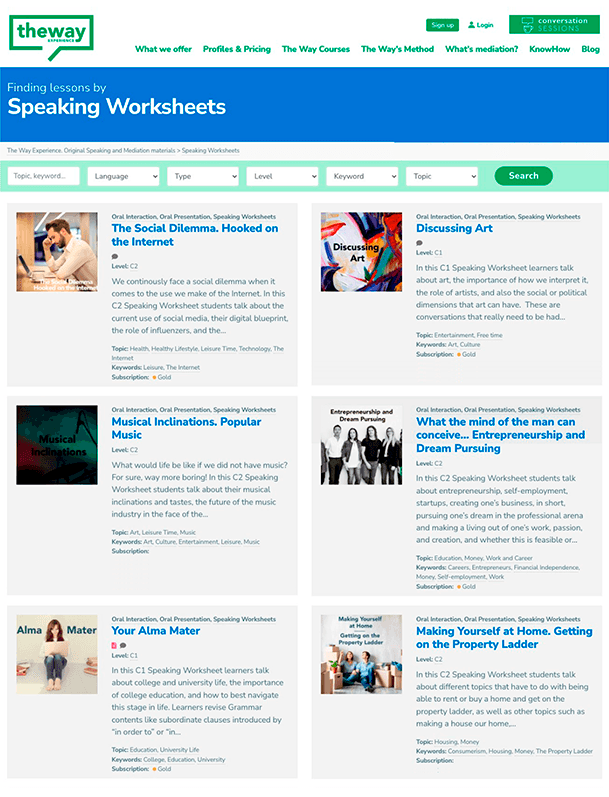
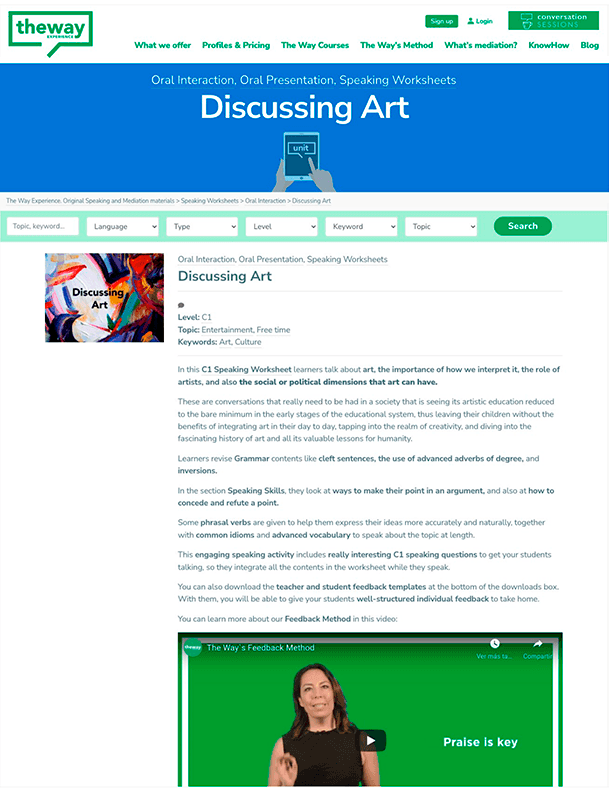
| Speaking worksheets | 7 |
The Way Experience es una plataforma de formación online que ofrece materiales originales de oratoria y mediación para profesores, instituciones y escuelas de ESL (inglés como segunda lengua) para facilitarles la vida al crear la última tendencia en la enseñanza con un método exclusivo con materiales inspiradores y atractivos.
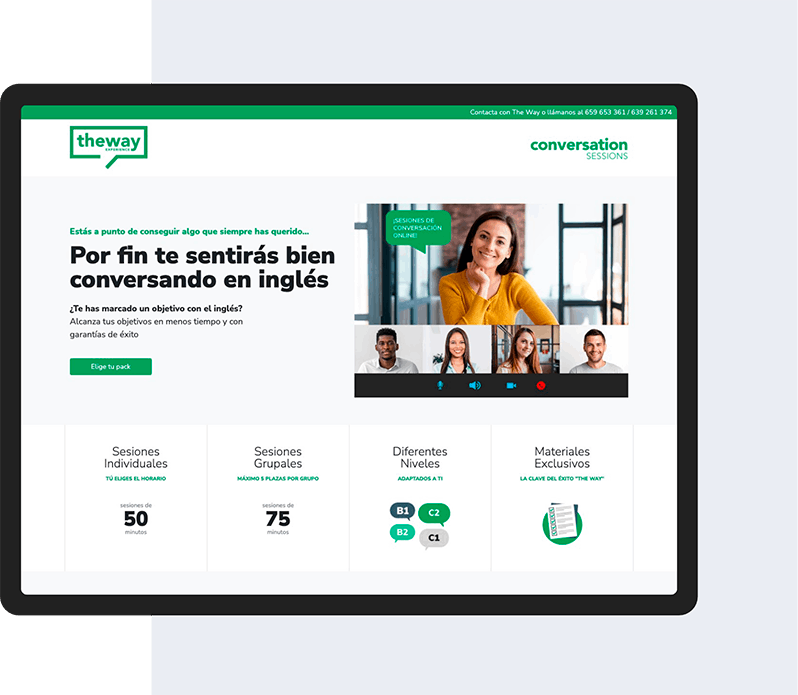
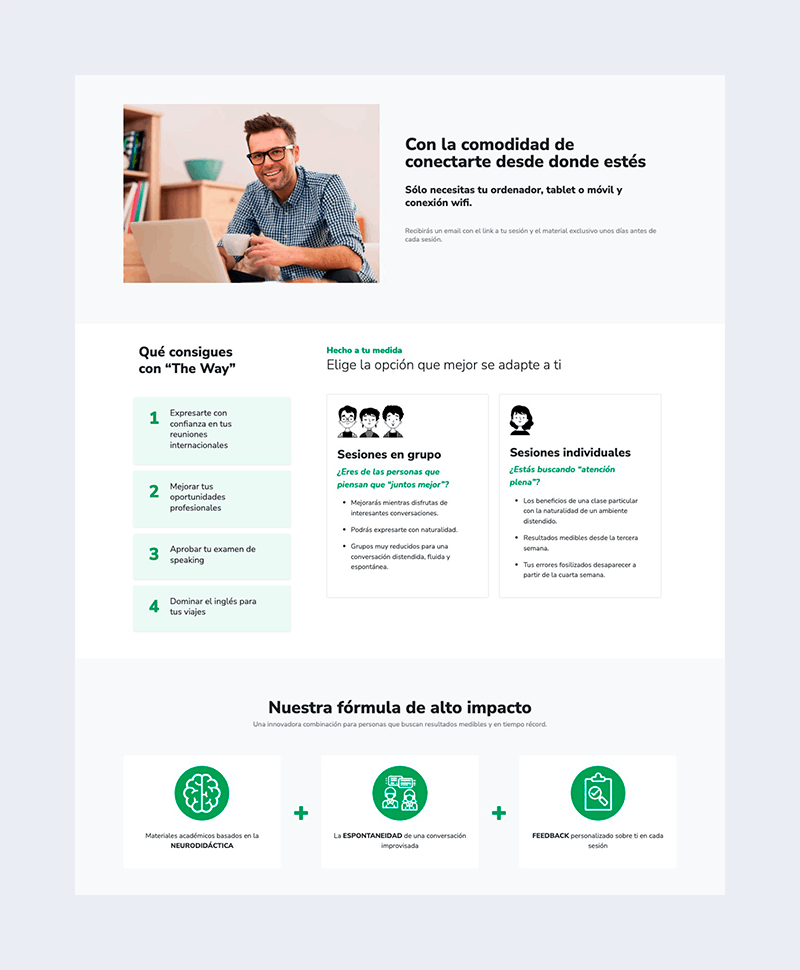
A lo largo del tiempo ha ido aumentando sus servicios con un microsite de conversación online, materiales de aprendizaje físicos y digitales y añadiendo nuevos perfiles a su plataforma.
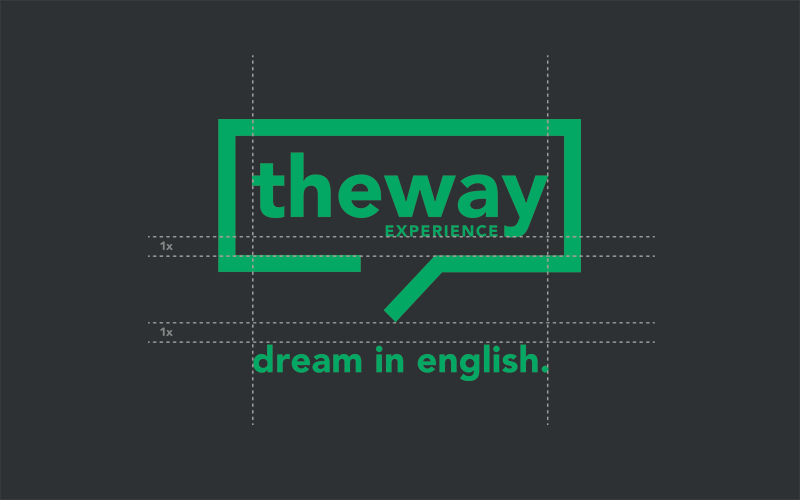
El logo creado para The Way Experience usa la imagen de un bocadillo de diálogo pero su forma no es cerrada. También puede verse como un recuadro con una puerta abierta que invita a entrar y salir. En cuanto al color, quisimos huir del clásico azul o rojo representativo de la cultura anglosajona tantas veces usado.




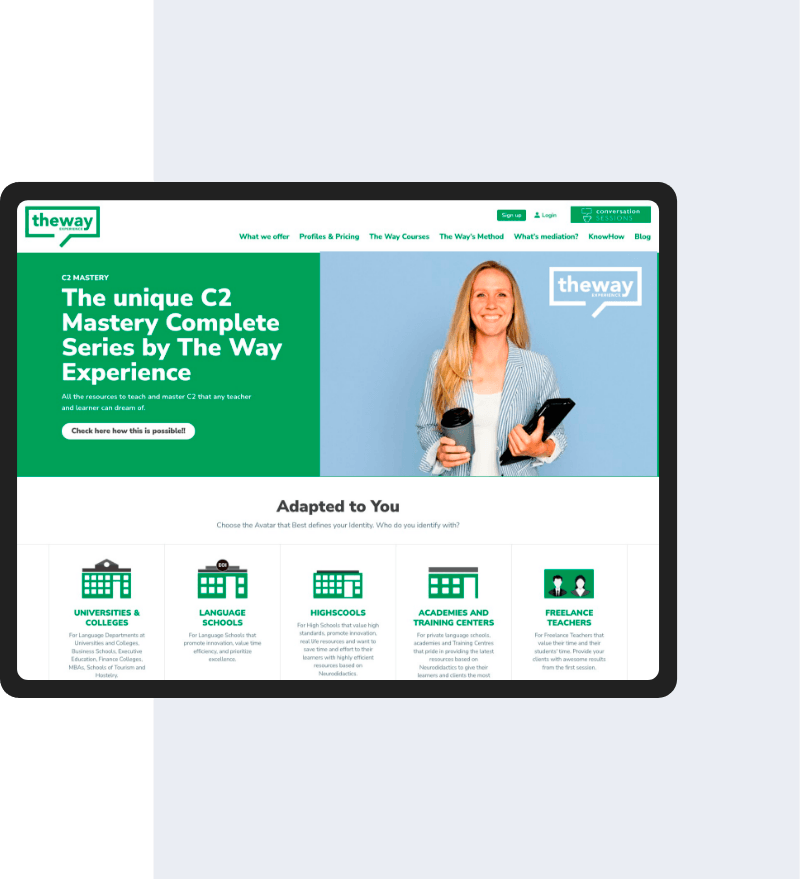
Una plataforma educativa adaptada a las necesidades del cliente y de sus usuarios
Un aspecto esencial en el diseño y desarrollo de proyectos web es examinar desde el principio cuáles son los servicios ofrecidos, qué pueden esperar los usuarios, cuáles son sus perfiles, procesos de venta, etc.
Para poder aterrizar todo ello en la web se debe hacer un gran esfuerzo de análisis y remodelación del propio negocio con frecuentes iteraciones que afinen cada vez más la narrativa y los procesos operativos tanto en frontend (lo que ve el usuario) como en el backend (la parte de gestión de contenidos y ventas).




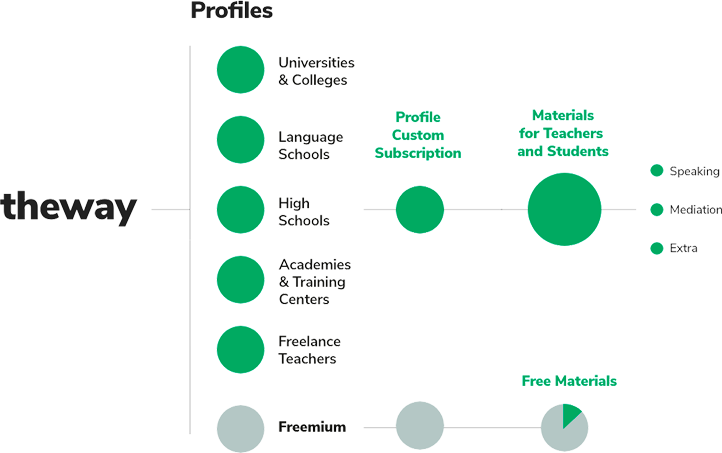
Diseñar un esquema sencillo permite visualizar mejor el recorrido de los clientes y los accesos de los usuarios a los materiales según sus perfiles.
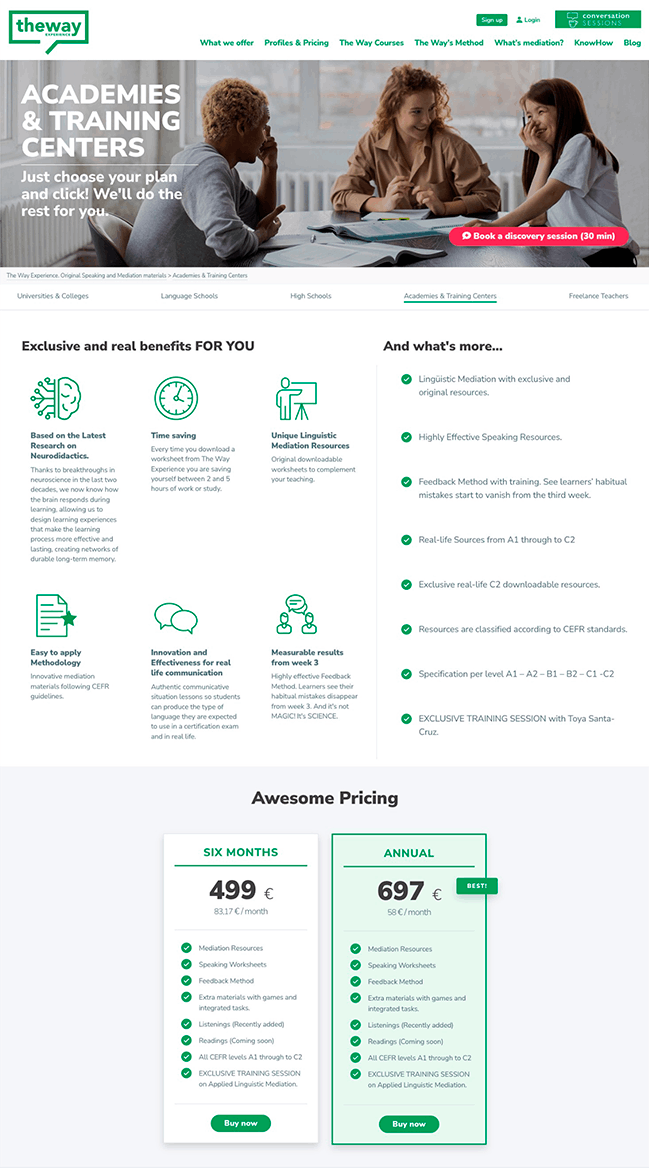
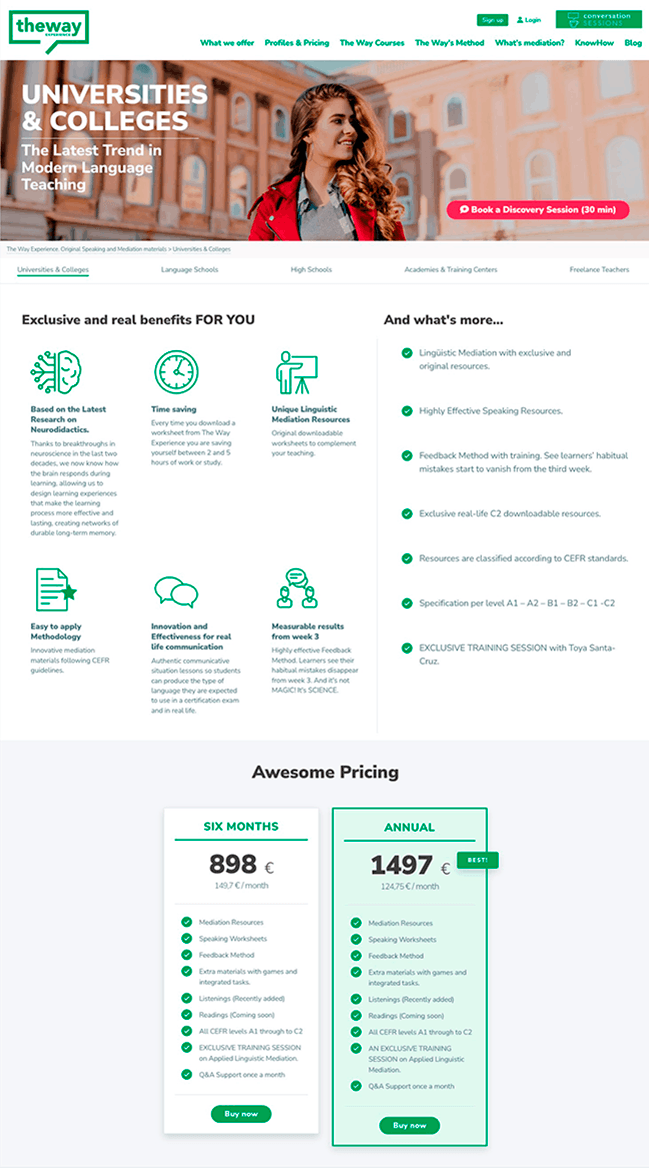
Acceso a materiales formativos
Al registrarse, los distintos usuarios eligen su perfil y en función de ello tendrán distintas tarifas y acceso a materiales personalizados en función de sus conocimientos.
Para todo ello se ha creado en WordPress un sistema de gestión web ágil y personalizado que permite mantener los contenidos públicos, los materiales y su categorización así como todo el control de usuarios y sus paneles de perfil.
Desde el gestor WordPress también se administra el sistema de comercio electrónico que cuenta con distintos sistemas de pago online.



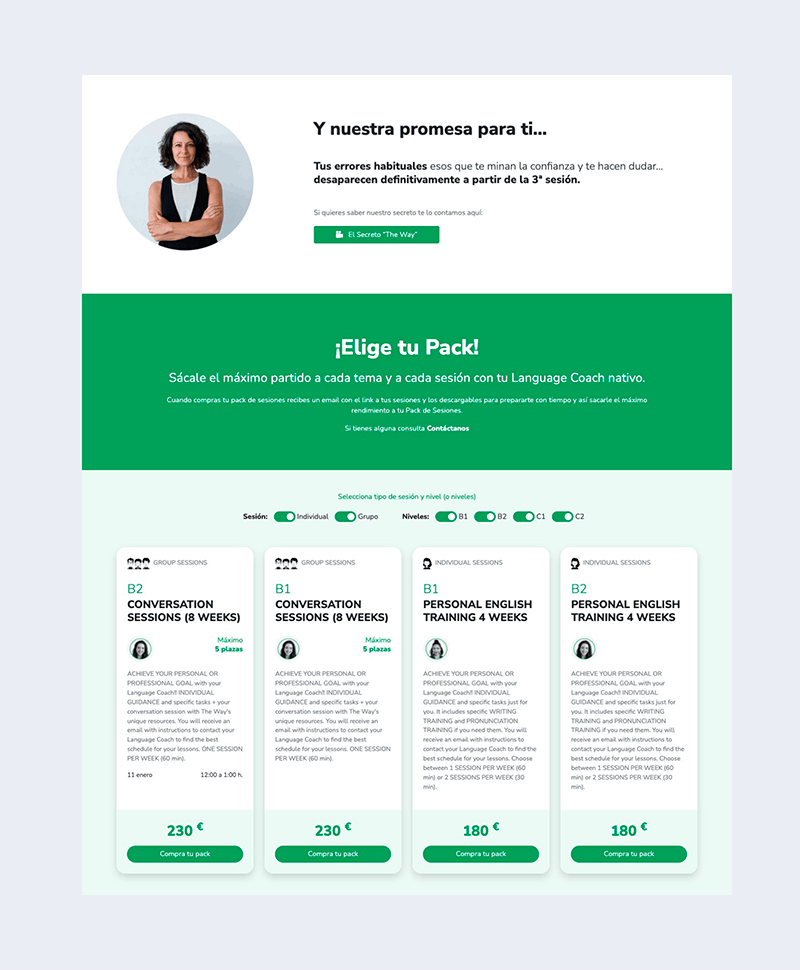
Con este nuevo servicio los usuarios pueden elegir packs para sesiones individuales o grupales y en función de su nivel de conocimiento del idioma.



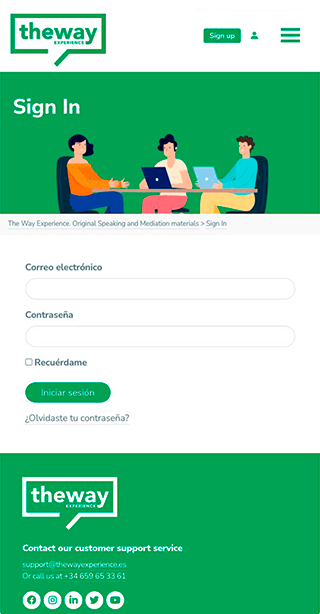
Actualmente, más del 90% del tráfico en Internet en España es a través del móvil y cada vez más usuarios lo usa para sus compras en Internet.
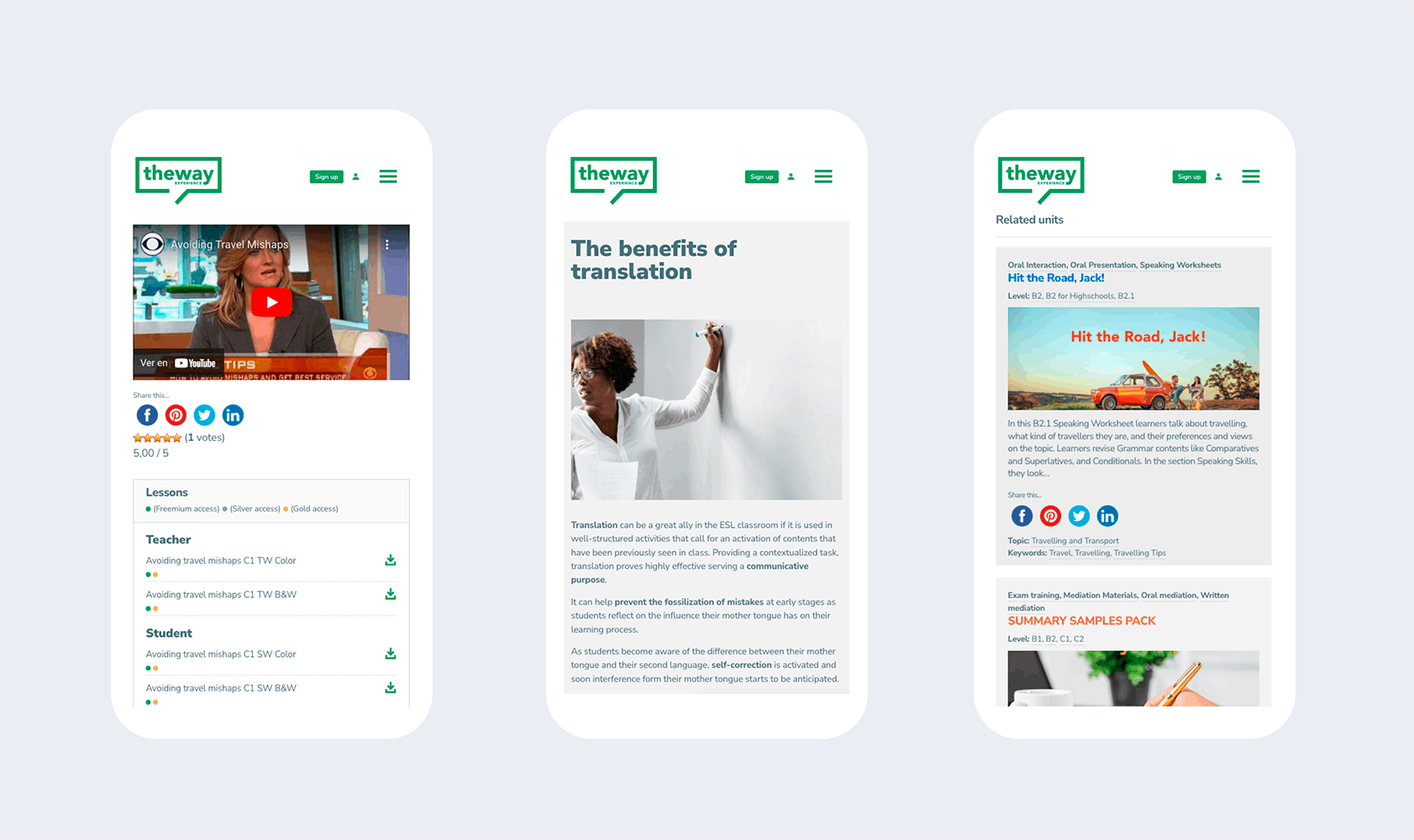
Todo el ecosistema web de The Way está desarrollado de forma «responsive» para su correcta visualización en los distintos soportes que hay actualmente en el mercado.